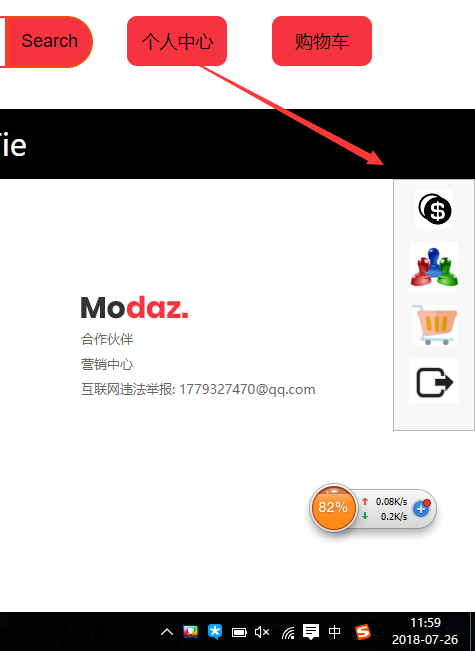
.process{ border:1px solid #B7B7B8; background:#F8F8F8; width:80px; height:250px; position: fixed; right:0; text-align: center; } 没有滚动条时候:

有滚动条时候:

本文共 230 字,大约阅读时间需要 1 分钟。
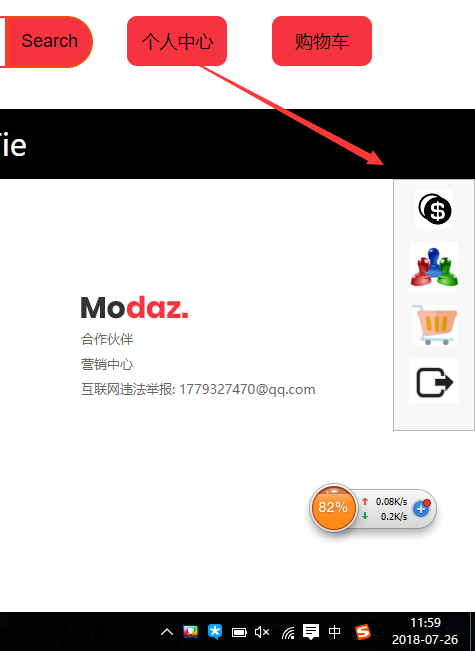
.process{ border:1px solid #B7B7B8; background:#F8F8F8; width:80px; height:250px; position: fixed; right:0; text-align: center; } 没有滚动条时候:

有滚动条时候:

转载于:https://www.cnblogs.com/hhmm99/p/9371000.html